
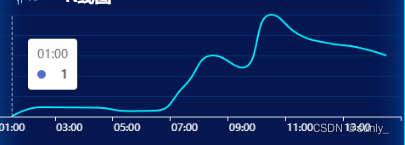
当数据过多时,如上图所示的时间点,会自动折叠,此时鼠标缩放还不起作用,我们配置如下代码
let option = {
dataZoom: [
{startValue: '05:00'}, // 这个值需要跟 第一条 时间数据对应上
{type: 'inside'}
],
}
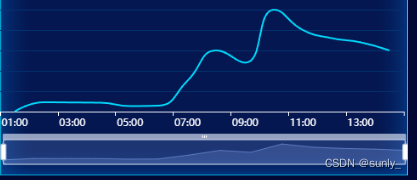
配置后,就可以进行缩放查看所有数据拉。


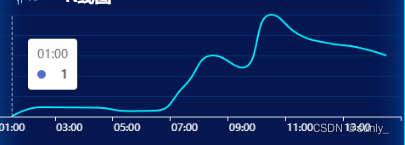
当数据过多时,如上图所示的时间点,会自动折叠,此时鼠标缩放还不起作用,我们配置如下代码
let option = {
dataZoom: [
{startValue: '05:00'}, // 这个值需要跟 第一条 时间数据对应上
{type: 'inside'}
],
}
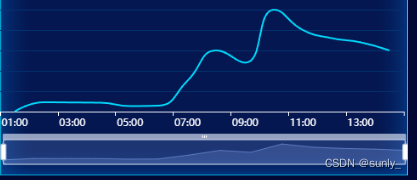
配置后,就可以进行缩放查看所有数据拉。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:/a/632478.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈qq邮箱809451989@qq.com,一经查实,立即删除!